
Our up-to-date 2015 comprehensive collection of tutorials on How To Embed Social Media Posts On Your Blog will walk you through the steps. If you run into any problems, give us a shout in the comments and we’ll be happy to help you out personally!
You can use this tutorial to help you embed social media posts on WordPress and Blogger blogs or your website!
Skip to the specific social media you want to embed:
- Tweets
- Facebook Posts & Facebook Photos
- Google+ Posts
- Instagram Posts
- YouTube Videos
- Pinterest Pins & Pinterest Boards
- Vines
- Tumblr Posts
- SlideShare
How To Embed Tweets On Your Blog

Firstly, locate the Tweet that you want to embed. You should see an ellipses icon (three dots) to indicate more Tweet options.

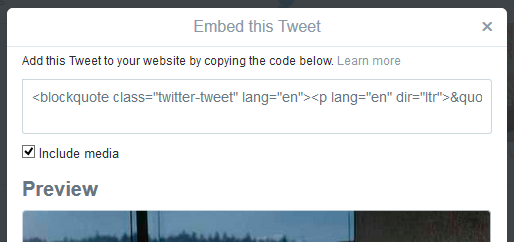
If you click on the “More” icon, you will see the option to “Embed Tweet”. Once you’ve clicked that you should see this pop up:

You can choose to include the media (the picture or video) in the Tweet or have it text-only. You will also be able to see a preview of what the embedded tweet will look like. Copy the code in the text box, and simply paste into your WordPress or Blogger code, where you would like the Tweet embed to go.
How It Looks:
“Content is King” – Bill Gates, 1996 http://t.co/MZnXFBsdxw #ContentMarketing #ContentStrategy pic.twitter.com/Q9Dm0hcTPK — Silkstream (@Silkstreamnet) June 5, 2015
How To Embed Facebook Posts and Photos On Your Blog

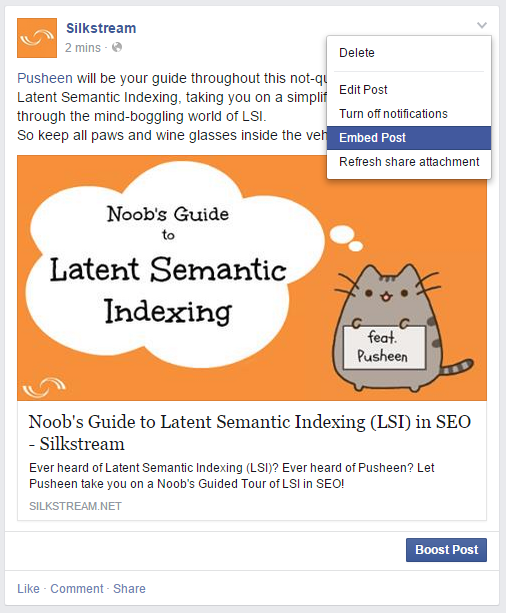
Locate the Facebook post that you would like to embed on your blog post. The little down arrow in the top right corner of the post will present you with the option to “Embed Post” when clicked:

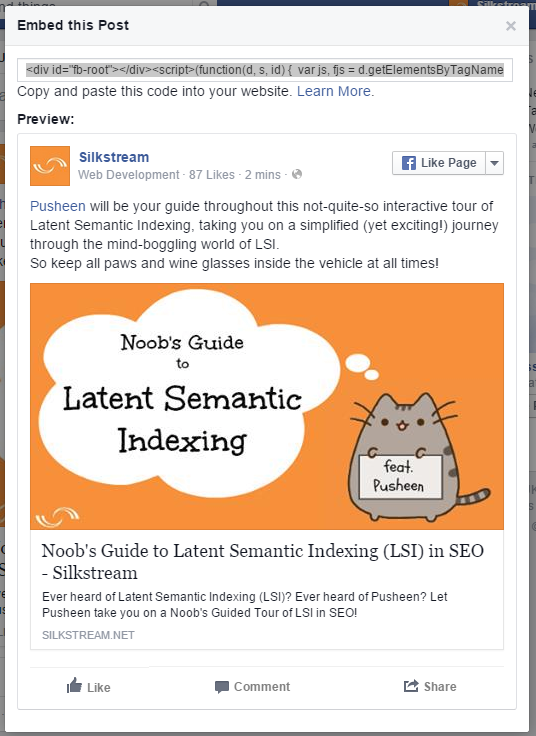
You will then see this box pop up:

You can preview how the Facebook embed will look on your blog or website and then, if you are happy with it, you can copy the code from the textbox and paste it into your blog’s code where you would like the Facebook post to appear.
How It Looks:
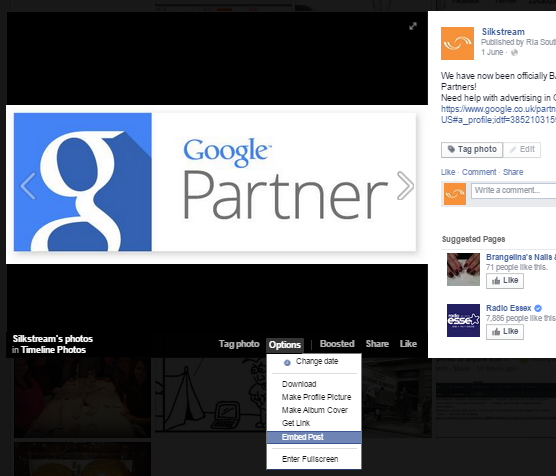
If you want to embed a Facebook photo, you need only click on the photo in the album and select Options:

And you will get a pop-up like the one for embedding Facebook posts, where you will see a preview of the embed.
WORDPRESS USERS: This may not work for you, in which case copy and paste this instead:
Don’t forget to replace the URL with your own!
How To Embed Google+ Posts On Your Blog

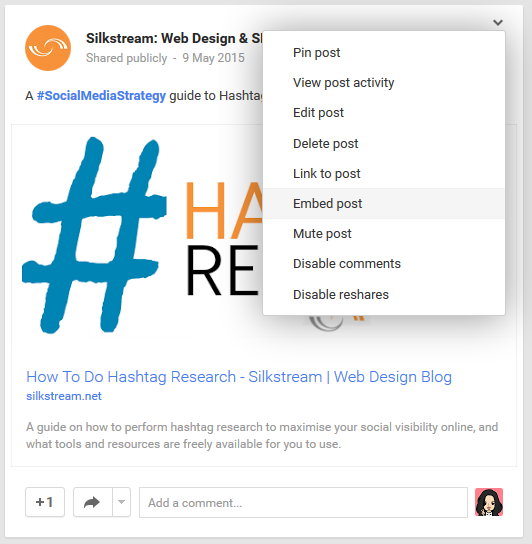
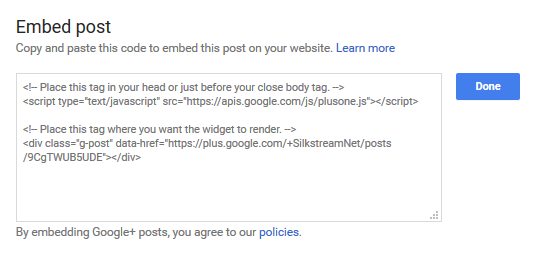
Firstly, find the Google+ post which you would like to embed on your blog. Similar to Facebook, there will be a down arrow in the top right corner which gives you the option to “Embed post”:

You should see this pop up:

Just follow the instructions in the pop-up, and copy the code in the text area, telling you where to paste the code on your blog or website.
How It Looks:
How To Embed Instagram Posts On Your Blog

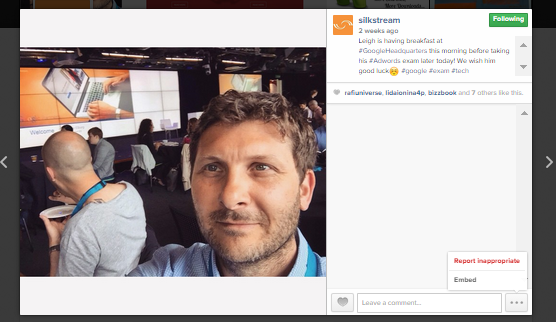
Open up on Instagram the post that you want to embed on your blog or website. If you click the ellipses icon (three dots) next to the “Leave a comment” box, you will be given the option to “Embed”:

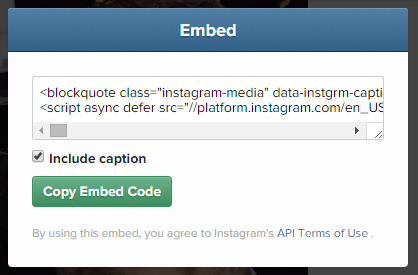
You can choose to include the caption or only the Instagram photo in your embed. You will then need to copy the code from the text box and paste it into the HTML of your blog post or website, where you would like the Instagram embed to go.

How It Looks:
Leigh is having breakfast at #GoogleHeadquarters this morning before taking his #Adwords exam later today! We wish him good luck☺️ #google #exam #tech A photo posted by Silkstream (@silkstream) on
How To Embed YouTube Videos On Your Blog

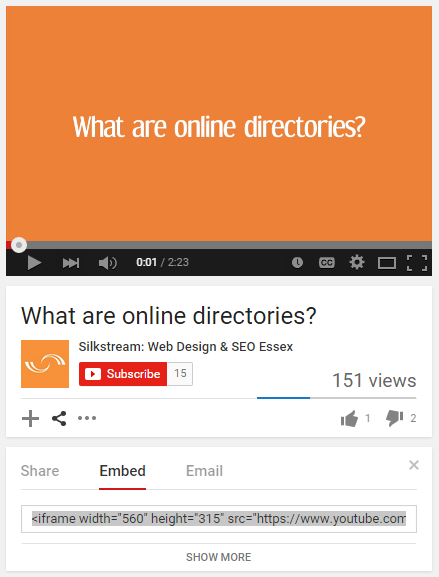
On the YouTube video page that you would like to embed on your blog or website, beneath the video you should see three tabs that say Share, Embed and Email. You want to click on Embed, and then copy the code given in the text box and paste it into the HTML of your blog post or website:

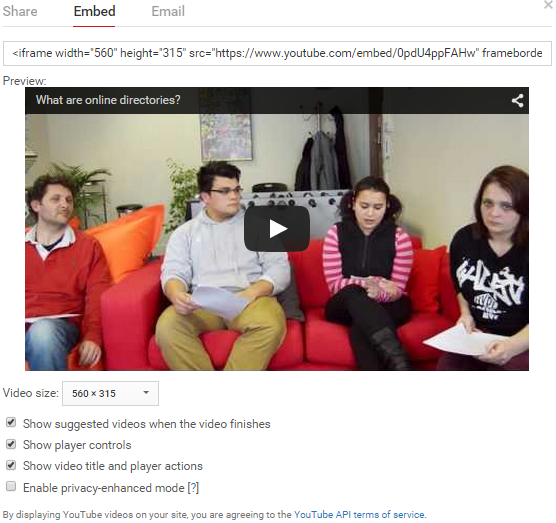
If you click Show More beneath this text box, you will be given more options for your YouTube embed.

You will be able to see a preview of what the embed will look like on your blog or website, change the video embed size, and other options in regards to how the video will look and act on your blog or website.
How It Looks:
How To Embed Pinterest On Your Blog

Pinterest have decided to make embedding pins harder than before. You used to be able to just decide how to share or embed directly from the pin page itself, but now you can only do this from their Widget Builder: https://business.pinterest.com/en/widget-builder
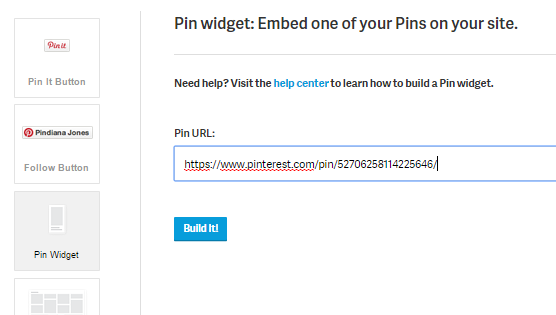
So if you visit that link you should see this:

On the left sidebar, you have different “widget” options. To embed a pin, just select the Pin Widget in the sidebar and paste in the Pin URL and click the Build It button.

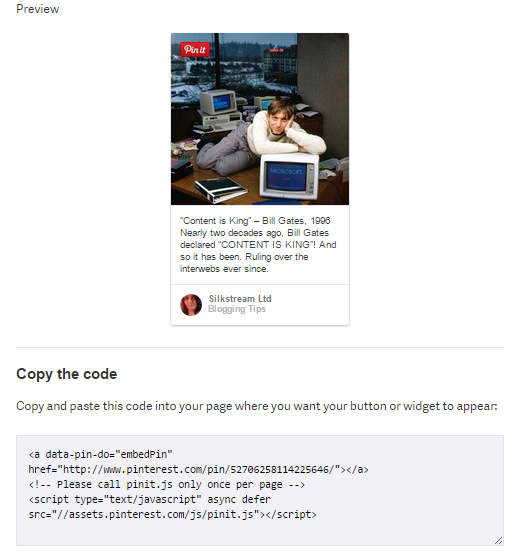
You will then see a preview of the pin embed, and have the option to copy the code and paste it in the HTML of your blog or website where you want the pin to appear.
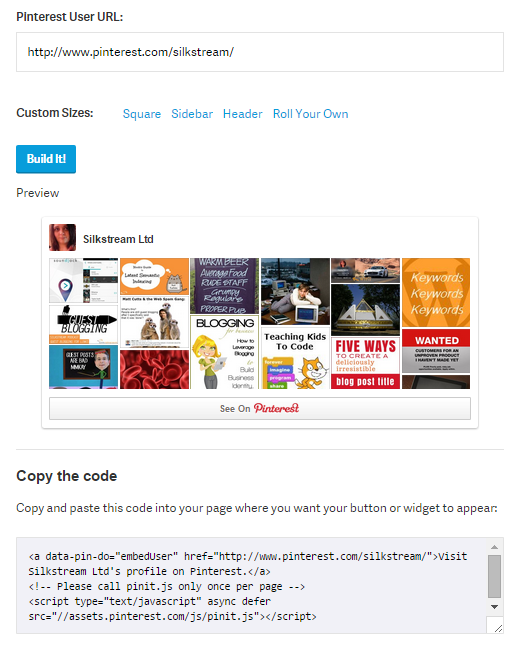
You are also able to embed Pinterest profiles (Profile Widget in sidebar) to display your latest pins:

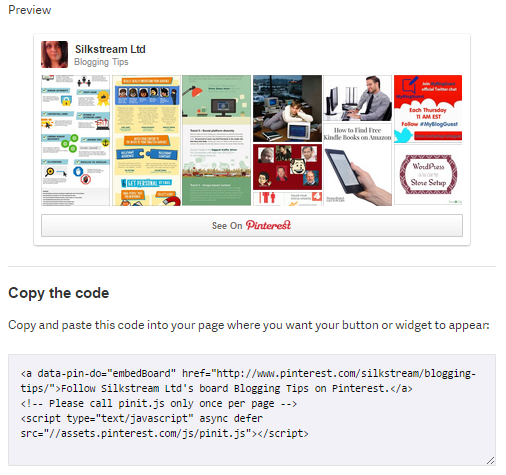
Or even embed a Pinterest board:

How To Embed A Vine On Your Blog

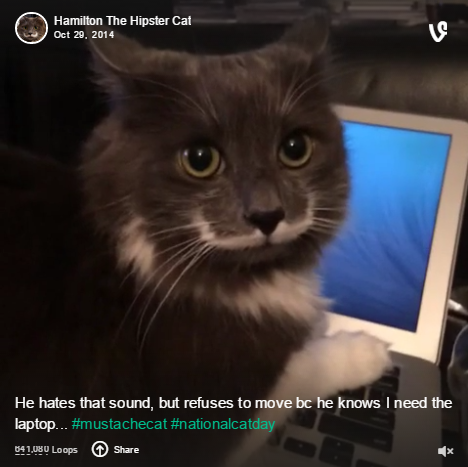
Click the up arrow saying “Share” at the bottom of the Vine video that you want to embed:

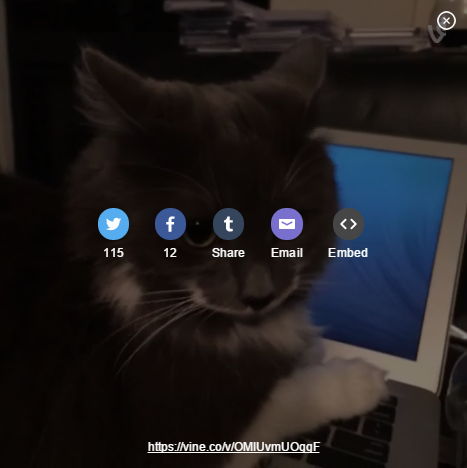
You will see this overlay giving you the option to share via your social media channels, email or embed. Click Embed:

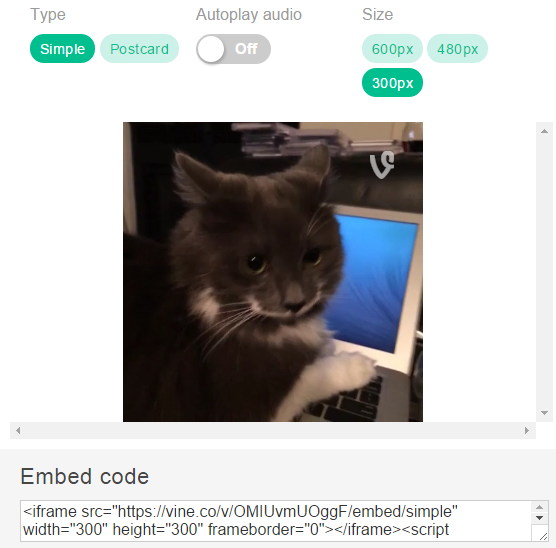
You will then be taken to the Vine embed page where you can select your embed options for the way the Vine embed will look, whether audio will play automatically and your optimum size for the Vine embed. You can then copy the Vine embed code and paste it in the HTML of your blog post or website where you want the Vine embed to appear:

How It Looks:
How To Embed Tumblr Posts On Your Blog

Firstly, you will need to find the Tumblr post that you want to embed.
If you are logged in to Tumblr, you should see this in the top right corner giving you option to embed:
![]()
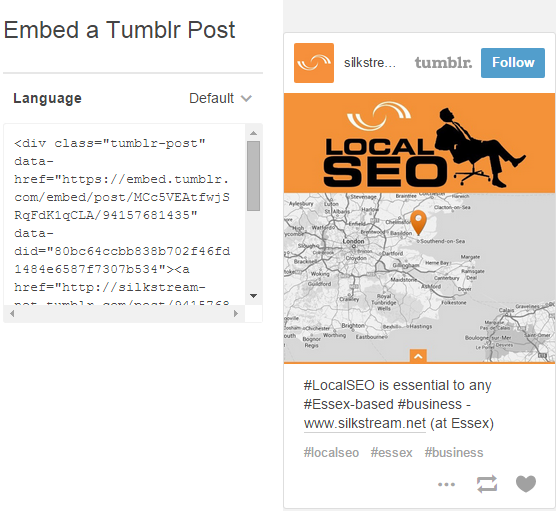
This will take you to the post’s embed page.
If (for whatever reason) you don’t want to log in, or (more likely) if you don’t have an account to log into, no worries! You can just append /embed onto the end of that there URL and get taken to the Tumblr embed page anyway.
e.g. http://silkstream-net.tumblr.com/post/94157681435/localseo-is-essential-to-any-essex-based/embed <- notice the /embed

How It Looks:
If you need any help embedding your social media posts
please leave a comment below!