Optimising images for SEO is not a thing of the past. It goes far beyond keyword stuffing your image alt tags, and the recent improvements in image search go to prove the importance of image SEO in 2015. We have to look forward into the future of how search engines such as Google treat images, and monitor these ongoing advancements as well as the way in which images are being used and searched for by people online. (A full image SEO check list can be found at the end of this article.)
Google’s Advanced Image Recognition
In November 2014, news was released regarding how scientists at Google have created artificial intelligence software that is able to describe the contents of a complex image with spectacular accuracy, in words that simulate how a human would describe the image.

Automatically captioned: “Two pizzas sitting on top of a stove top oven”
Google hope that the software will be used to enable visually impaired people to understand the contents of images online. Currently, image alt tags are often used for text-to-speech software to read the “alternative text” of the image so that those who are visually impaired are able to understand the image within context of the surrounding text. But alt tags have long been misused by SEO practitioners in order to rank higher for certain keywords, to the point where the alt tags may not accurately reflect the contents of the image being described but rather the keywords which the web page is targeting.
The new machine-learning software developed by Google uses two forms of neural networks (computational models that mimic similar architecture to that of the human brain using interconnected neurons): advanced image recognition and natural language processing to first determine what the image is about and then transcribe it to written text in a human-readable sequence of words.
What comes naturally to us when describing entire scenes is actually a rather complex process that doesn’t just stop at object detection but involves translating into a natural-sounding language how each object relates to each other.

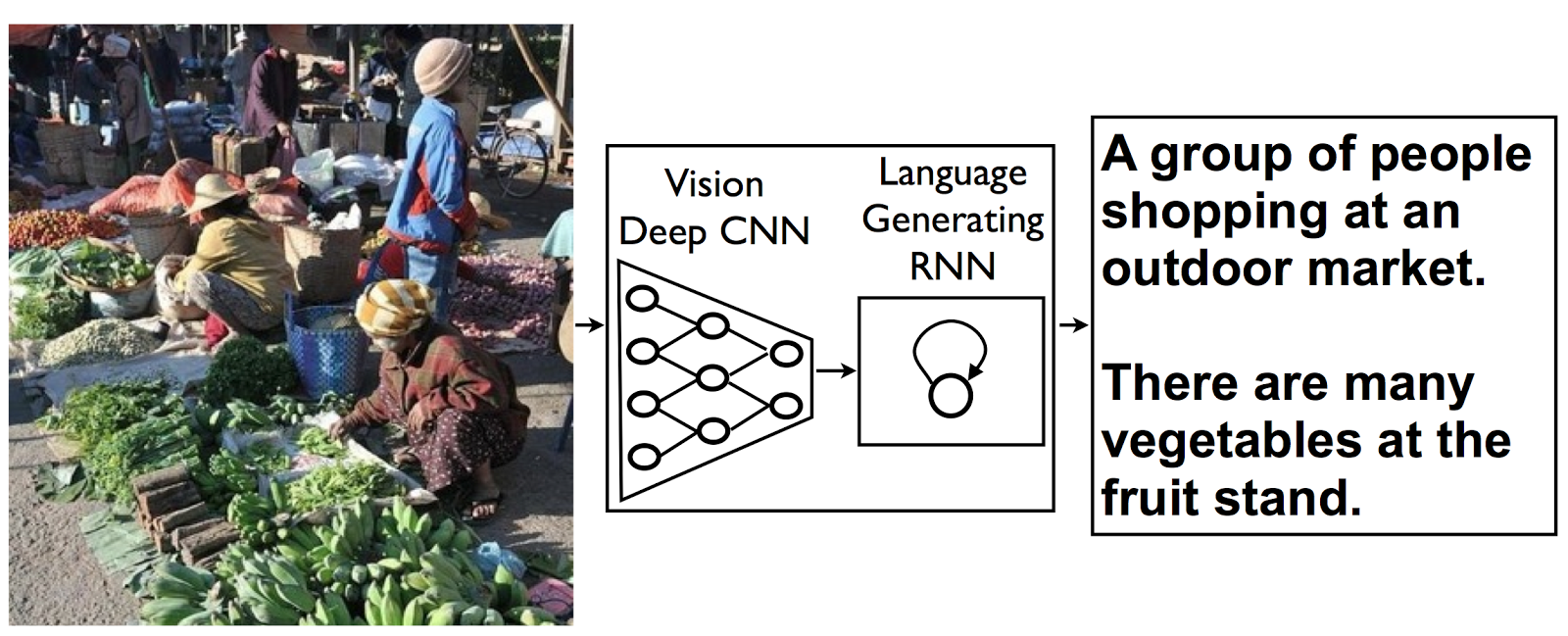
In the above model diagram published by Google Research to show us how this process works, we can see that what seems like a rather complex image (it’s not just a red ball on a white background) goes through the first “Vision Deep CNN (Convolutional Neural Network)” layer, and then through the “Language Generating RNN (Recurrent Neural Network)” second layer to generate quite an accurate image description: “A group of people shopping at an an outdoor market. There are many vegetables at the fruit stand”.
This ability to describe images in such a way is absolutely incredible, and its future application in image search is undoubtedly going to be a game changer. Are you looking for a picture of a cat riding a unicorn? Imagine, all you would have to do is type (or say aloud!) “cat riding a unicorn” and, if such an image exists, Google will return it to you. Based on Google’s own understanding of the content of the image – and probably how the surrounding content on the webpage relates to the image, etc, that their search algorithm currently uses. This would mean that in future, you better make sure that the contents of your images are clear!

For those of you who are curious: It does exist, and this is my favourite. There were many.
Google’s Reverse Image Search
Google’s reverse image search has been around for a while, and became far more widely used thanks to the hit documentary film and TV show Catfish that popularised Google’s reverse image search tool as a way to stalk people you meet online… But Google’s reverse image search actually makes for a great image SEO tool.
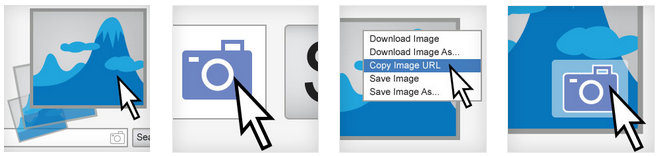
Google lists four ways to search by image:

- Dragging and dropping an image from the web or your computer into their image search box
- Uploading an image directly into Google images by clicking the camera icon
- Copying and pasting the image URL into Google’s image search box
- Right-clicking an image on the web and choosing “Search Google for this image”
By performing a reverse image search on an image, without giving Google anything more than the file itself, Google will give you its “Best guess for this image”. As you can see below, Google is correct in guessing that the image I gave it is one of a Coca Cola bottle.
It also works for logos. Giving it the Moz logo, Google guesses that the image is of “SEO Moz logo”.

You can use this as a tool to see what Google thinks about the images that you are using in comparison to visually similar images. In fact, Google will also return you other images which they perceive to be visually similar, as well as matching images in a range of different sizes and file types.
Reverse Image Search is also a great way to find mentions of your brand and see the way in which your images are being used online.
Images for Link Building Opportunities
In 2015, images are still a good way to both discover and create new link building opportunities. By performing a reverse image search, you can see if any websites are using your images and whether they are crediting you for the image. If they’re not, you can contact the website admin and politely ask if they could add an attribution to the image crediting the original source with a link to your website.
Many online publishers create content specifically for this purpose. That’s why infographics surged to popularity with online marketers everywhere a couple of years ago. By creating highly shareable image content like this, you are increasing the chance of having your image get reused by other publishers on their web properties and gaining a valuable link back to your website from websites that are relevant to your industry. Larger image projects, such as infographics, are often email marketed to website publishers similar to the way bloggers contact websites for a guest posting opportunity. In fact, many people proposing that your website publishes their infographic will also offer a unique blog article to accompany the image, giving the proposition extra value.
Basic Image Search Engine Optimisation
We all know the basics of image SEO, so I would rather not patronise you with the basics, but just as a reminder….
- Alt Tags
The alt tag is the “alternative text” attribute in HTML, that provides information for an image to users who are not able to view images. This can be due to a visual impairment, slow internet connection or just being unable to view the image within their browser, etc. Alt tags are how search engines “view” the content of the image.
e.g. <img alt=”Picture of a red ball” src=”red-ball.jpg”> - Title Tags
The title tag is another attribute usually used as an additional way to cram your keywords into your HTML img tag (and other HTML elements). The title attribute gives the user extra information about the image when they hover over it, usually like a little tooltip.
e.g. <img title=”Picture of a red ball” src=”red-ball.jpg”> - Image File Name
Though it can be tempting sometimes to upload your photograph to the website with no file name edit so that it’s just IMG0045643 or whatever, that file name means nothing to Google. That image file name is about as non-descriptive as it gets. However, when an image file name is “red-ball.jpg” it is obvious to me (and Google!) that the picture is probably going to be of a red ball. - Image File Size
Large images can sit really heavily on a web page and cause the page to load slowly. Google has already confirmed that page speed is a ranking factor, so you want to do whatever you can do to reduce the time in which it takes to load your web page. Optimising large images might mean that you will have to crop or scale down your image (especially if you are using a large image, and then just scaling it down using HTML/CSS on the page itself – the full-sized image is still having to be loaded), or compressing it somehow to reduce the file size. - Image File Type
Since file size matters when it comes to page load speed, you’re going to want to know what file type is best for your image. Which compression rate is most optimal for a particular image, how much detail do you need in your image, and will it need to have a transparent background. It’s worth checking out this infographic on image file types and when to use what. - Content
Images that clearly depict the subject are more likely to be recognised and interpreted accurately by Google. The same thing goes for using a clear font that Google can read, should the image’s embedded text be important to the image and contain the image’s keywords. Cognitive SEO wrote up a great case study on how Google can read the embedded text on an image and whether it can affect your rankings. Having your image present search engines with accurate and optimised EXIF metadata can help to give bots a better idea of the content of the image. - Context
Surrounding the image with relevant text content supports the image content. Google may look at the context in which the image is used to interpret the content of the image, deciding whether the image supports the text or whether it’s merely decorative. For example, if there is a file called “red-balloons.png” sandwiched between two paragraphs talking about red balloons, Google can take this as even more evidence that “red-balloons.png” is really a picture of red balloons.
These things are all still important in 2015, but we just need to adjust the way in which we practice the above points. Think topics; not keywords.
Even if there is no confirmed evidence that something directly contributes to the search engine optimisation of an image, each point above helps Google to recognise the content of the image, and each counts as additional “evidence” that what Google recognises the image to depict is correct. Just remember: one signal indicating that an image is of a red ball is not going to be as reliable as multiple signals that indicate that the image is a picture of a red ball.